Initialize the Frontend Repo
Just as we did in the backend portion, we’ll start by creating our project and adding it to GitHub. We will use what we had in Part I as a starting point.
Clone the Original Repo
 In your working directory, start by cloning the original repo. Make sure this is not inside the directory for our backend.
In your working directory, start by cloning the original repo. Make sure this is not inside the directory for our backend.
$ git clone --branch update-the-app --depth 1 https://github.com/AnomalyInnovations/serverless-stack-demo-client.git serverless-stack-2-client/
$ cd serverles-stack-2-client/
 And remove the
And remove the .git/ dir.
$ rm -rf .git/
 Let’s install our Node modules.
Let’s install our Node modules.
$ npm install
Create a New GitHub Repo
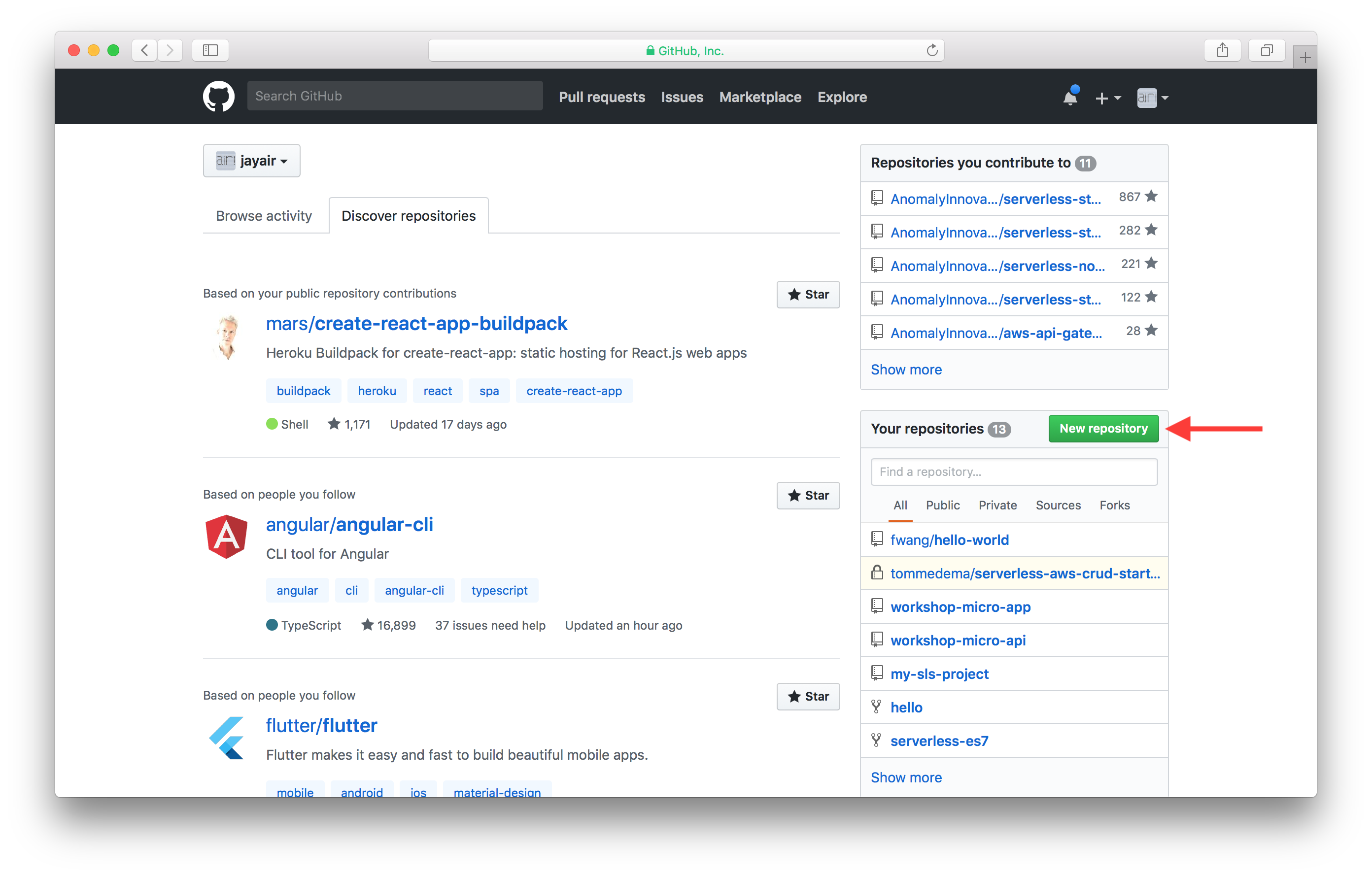
Let’s head over to GitHub. Make sure you are signed in and hit New repository.

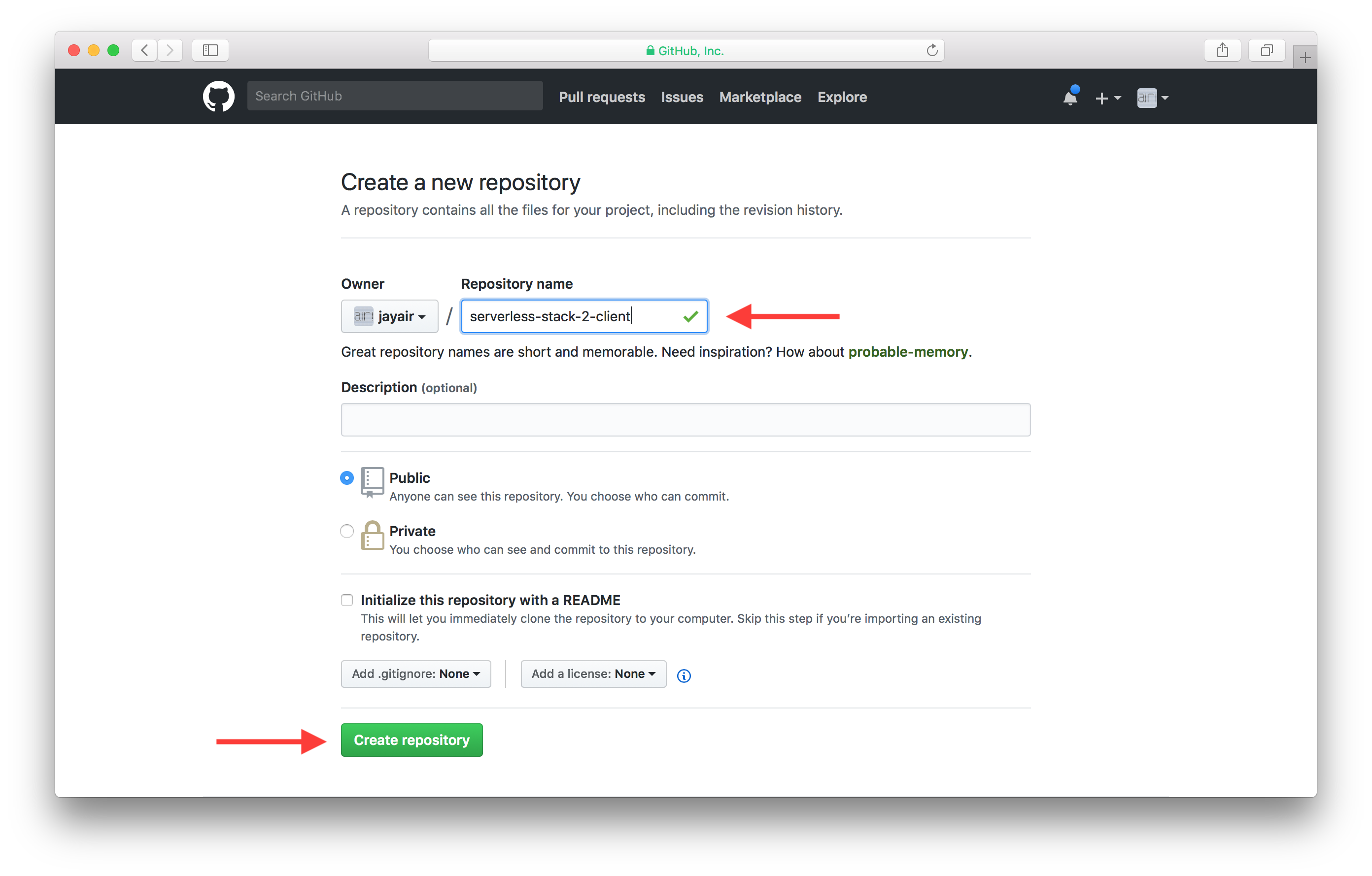
Give your repository a name, in our case we are calling it serverless-stack-2-client. And hit Create repository.

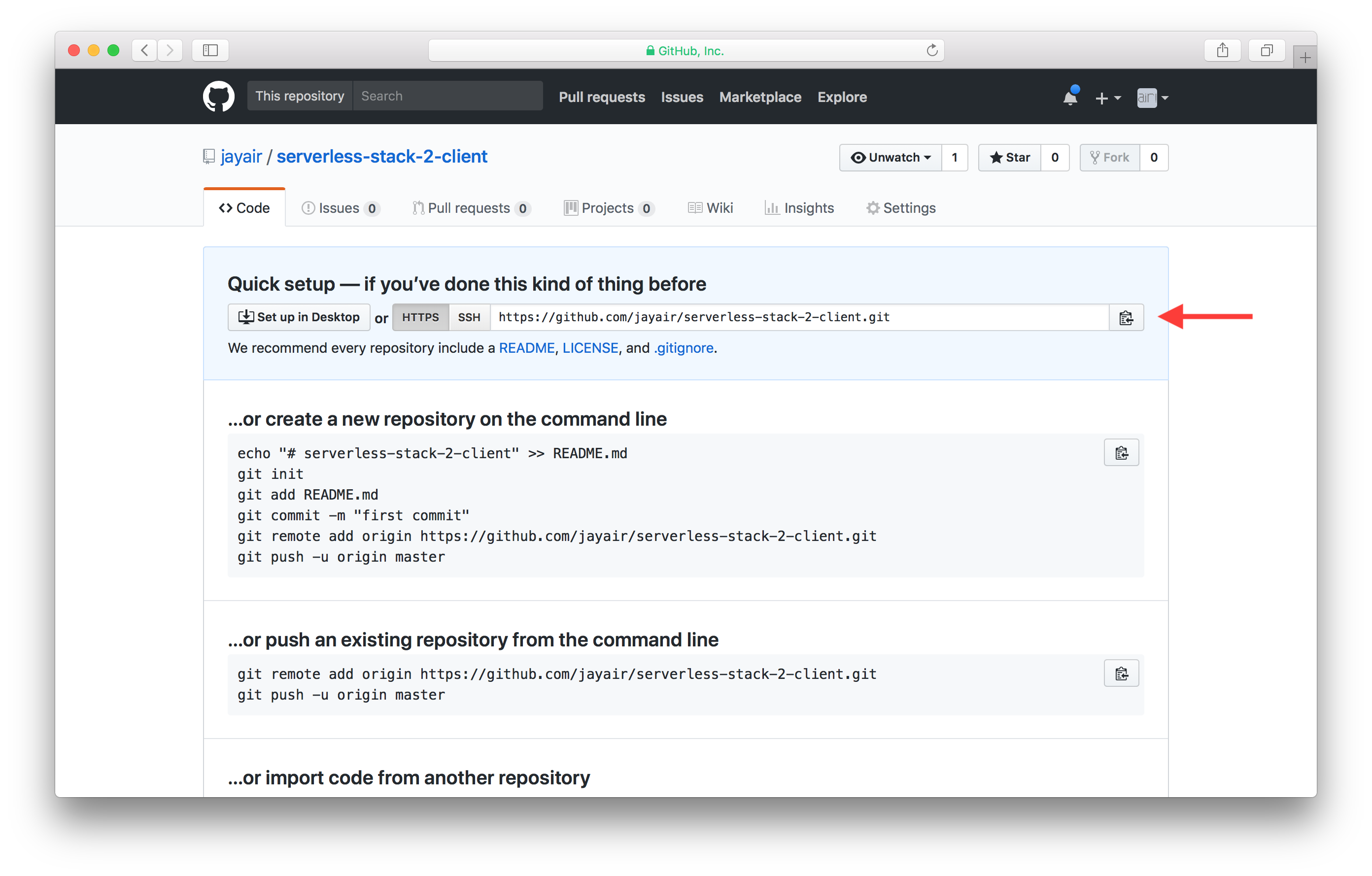
Once your repository is created, copy the repository URL. We’ll need this soon.

In our case the URL is:
https://github.com/jayair/https://github.com/jayair/serverless-stack-2-client.git
Initialize Your New Repo
 Now head back to your project and use the following command to initialize your new repo.
Now head back to your project and use the following command to initialize your new repo.
$ git init
 Add the existing files.
Add the existing files.
$ git add .
 Create your first commit.
Create your first commit.
$ git commit -m "First commit"
 Link it to the repo you created on GitHub.
Link it to the repo you created on GitHub.
$ git remote add origin REPO_URL
Here REPO_URL is the URL we copied from GitHub in the steps above. You can verify that it has been set correctly by doing the following.
$ git remote -v
 Finally, let’s push our first commit to GitHub using:
Finally, let’s push our first commit to GitHub using:
$ git push -u origin master
Next let’s look into configuring our frontend client with the environments that we have in our backend.
If you liked this post, please subscribe to our newsletter, give us a star on GitHub, and follow us on Twitter.
For help and discussion
Comments on this chapter